La tua PWA può ricevere notifiche push. Questa funzionalità è supportata dalla maggior parte dei browser di navigazione più recenti. Per Chrome, Firefox e Opera vengono gestite da Firebase, che è una piattaforma di Google. Per Safari le notifiche vengono gestite da APN, che è invece una piattaforma Apple.
Service worker
I service worker sono un elemento chiave delle Progressive Web App. Un service worker è uno script eseguito in background dal browser di navigazione. Si trova a metà tra la PWA e il server. In base alla disponibilità di rete, il service worker, comportandosi come un proxy, servirà gli elementi dalla sua cache o li recupererà dalla rete sul server. I service worker rendono possibile l'utilizzo offline di una PWA. Tra le altre cose, i service worker sono inoltre i responsabili della ricezione di notifiche su PWA.
Capacità del browser
La tua PWA è progressive. Ti garantirà infatti sempre la migliore esperienza possibile in base alle capacità del browser di navigazione utilizzato. Migliore è il browser, migliore sarà l'esperienza.
Framework
Angular
La tua PWA è costruita con l'ultima e più stabile versione di Angular. Angular è un framework generato da Google. Supporta le PWA in modo totalmente fuori dagli schemi. Offre delle esperienze simili ad un'app su browser di navigazione: performance elevate, offline, installazione non necessaria. La tua PWA è compilata per generare un codice perfettamente ottimizzato per le macchine virtuali dello Javascript odierno. Combinando il Server Side Rendering per la SEO e il Client Side Rendering per avere una visualizzazione rapida, funzionalità offline e fluidità di utilizzo, hai una isomorphic PWA completa di tutto il necessario.
Angular Material
La tua PWA funziona con la nuova versione di Angular Material UI Framework. Ogni interazione che costruisci segue uno stile moderno unificato. L'interfaccia è chiara, coerente e senza soluzione di continuità su mobile, tablet e desktop. Material Design è un linguaggio visivo inventato da Google.
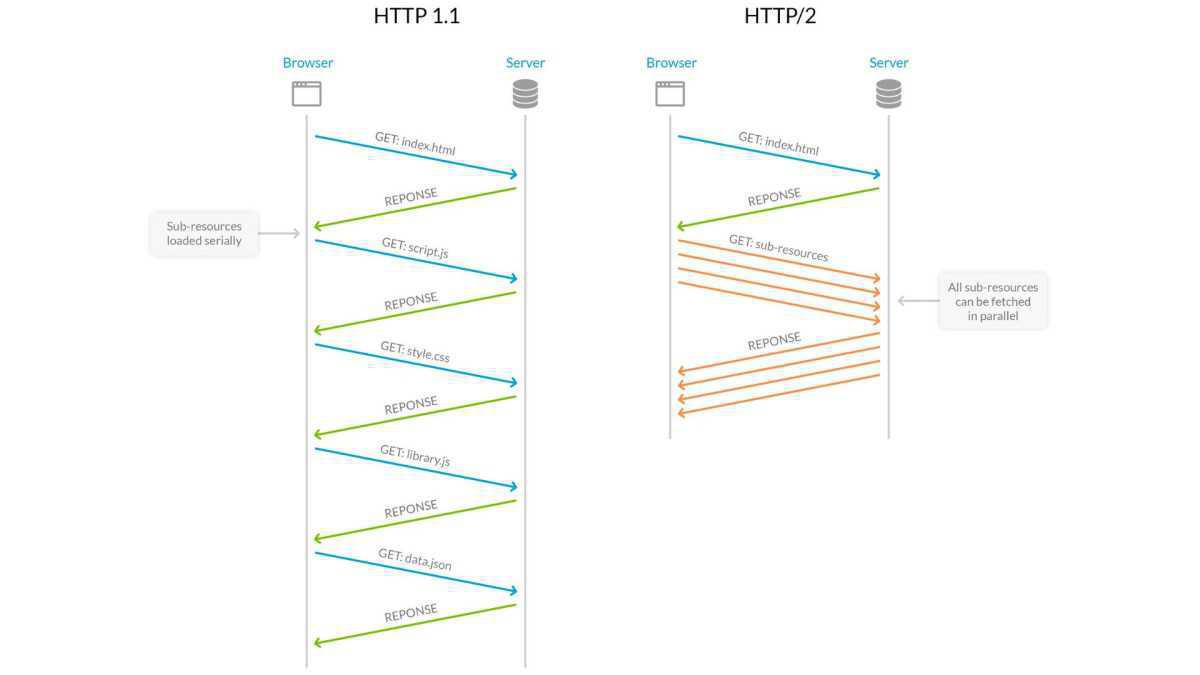
HTTP/2
La tua PWA è servita in HTTP/2, l'ultima potente versione del protocollo http. L'HTTP/2 supporta la compressione della header, una gestione intelligente della trasmissione di pacchetti dati, la prioritizzazione delle richieste. Accelera il caricamento della pagina e riduce i tempi di attesa.
Il futuro delle app
App Shell
L'app shell è lo scheletro della tua PWA. Contiene la UI e le componenti basiche per ricreare la tua app nel browser di navigazione. L'app shell salva la UI della tua Progressive Web App localmente, mentre il contenuto viene recuperato in modo dinamico attraverso delle API. Grazie all'app shell, soprattutto in caso di visite ricorrenti, la tua PWA viene caricata rapidamente consumando meno dati possibili. Utilizza gli elementi statici della cache locale e separa i contenuti dalla navigazione.
Isomorphic PWA
La tua PWA esegue un codice Javascript per entrambe le parti: server e cliente. Questa prima richiesta fatta dal browser di navigazione viene dunque processata dal server. Questa si chiama Service Side Rendering (SSR); ma la PWA effettua allo stesso tempo delle operazioni nel navigatore, ovvero ciò che porta il nome di Client Side Rendering (CSR). Il SSR è ottimo per l'indicizzazione in quanto permette ai robot dei motori di ricerca di indicizzare interamente una pagina. Il CSR permette all'app di funzionare offline in quanto il Javascript della PWA viene scaricato in background e immagazzinato in cache.
Gestione della cache locale per le Header API
La tua PWA scarica le risorse dalla rete solo quando strettamente necessario. Abbiamo a tal proposito sviluppato una specifica API per gestire le risposte dell'header. Una custom header recupera l'ultima data di modifica dei file. Questa informazione si ottiene con un ping di 45 byte (la dimensione è stata ridotta di 1000), prima di richiedere dei nuovi file. Se non è necessario ritrasmettere la richiesta di risorse, il server invia una risposta http 304 e la PWA utilizza la sua cache locale.
Modello PRPL
La tua PWA è costruita seguendo il modello PRPL. Questo modello viene utilizzato per offrire un'esperienza web mobile il più rapidamente possibile. Permette di risolvere problemi legati a connessioni di rete instabili o a dispositivi mobile obsoleti, sfruttando tutte le funzionalità di una moderna piattaforma web per offrire così costantemente una buona user experience. PRPL sta per: "Push critical resources for the initial URL route / Render initial route / Pre-cache remaining routes / Lazy-load and create remaining routes on demand". Seguendo questo schema la quantità di tempo necessaria per la prima interazione con la tua PWA è minima. Mentre l'utente naviga, le risorse vengono memorizzate nella cache in modo intelligente, dando alla tua PWA una user experience di prima classe.
Velocità
Per fare in modo di ridurre il consumo di banda larga nonché i tempi di caricamento, i nostri ingegneri hanno sviluppato un algoritmo dedicato alla gestione della compressione di immagini. Così ogni volta che carichi un'immagine, vengono create automaticamente diverse copie, di diverse dimensioni, della stessa. Ogni copia viene compressa senza perdere qualità e questo grazie al nostro algoritmo. Le copie vengono quindi utilizzate per fornire un'immagine che non risulti mai più grande della versione visualizzata sullo schermo dell'utente. Questa procedura permette di avere una PWA di alta qualità, conforme ai requisiti Lighthouse. Tutto questo fa si che le immagini vengano caricate rapidamente consumando meno dati possibili sul dispositivo.
CDN
Ogni risorsa statica della tua PWA (codice Javascript e immagini) viene distribuita attraverso un content delivery network (CDN) utilizzando il protocollo HTTP/2. In qualsiasi posto tu ti trovi la PWA verrà dunque caricata rapidamente. Le risorse sono situate in prossimità di tutti i tuoi utenti finali. Si fa infatti affidamento alla rete globale di Stack Path. Queste risorse sono ospitate all'interno di Datacenter di alta gamma che dispongono di connessioni 10GB, localizzate in 18 siti sul pianeta.
Gestione dei font asincroni
Nella tua PWA i font vengono caricati in modo asincrono per aumentare la velocità di caricamento della pagina. Dato che i font sono dei file render-blocking in fase di creazione di una pagina web, durante la prima interazione ci affidiamo ai caratteri predefiniti sul dispositivo dell'utente. La PWA scarica i fonti mancanti in background e li utilizza una volta che sono stati scaricati completamente. In questo modo l'utente può accedere ai contenuti in pochissimo tempo.
SEO
Stringhe dell'URL
Il collegamento ipertestuale è l'elemento fondamentale per la distribuzione della tua PWA. La stringa corrisponde all'URL di una pagina web. Puoi personalizzare qualsiasi stringa della tua PWA, in modo da rendere l'URL delle pagine principali "SEO-friendly". Visto che ogni pagina ha una sua stringa dedicata, il deep linking è un qualcosa di facilmente fattibile con la tua PWA.
HTTPS
I service worker possono realizzare delle operazioni importanti nel browser di navigazione dell'utente. Per assicurarsi che questa potenza venga utilizzata al meglio, è possibile registrare un solo service worker su una pagina servita da https. Tutte le pagine della tua PWA sono servite di default in https. Questo garantisce che il service worker installato sul browser non sia stato alterato. È inoltre un fattore che influisce positivamente sulla SEO.
Manifest.json
La tua PWA è descritta da un file JSON chiamato Web App Manifest. Questo file contiene le meta informazioni necessarie a indicizzare la tua PWA su store come quello di Windows o a installare la stessa sulla home screen dell'utente. Il Web App Manifest è una specifica istituita dal W3C.